Are you looking for a new way to get more traffic to your site, and to reach and engage your audience? Creating a PDF flipbook could be the answer. We’ll show you how to create a PDF flipbook online for more traffic and engagement in 2 minutes.
Why a PDF flipbook? One word: interactivity.
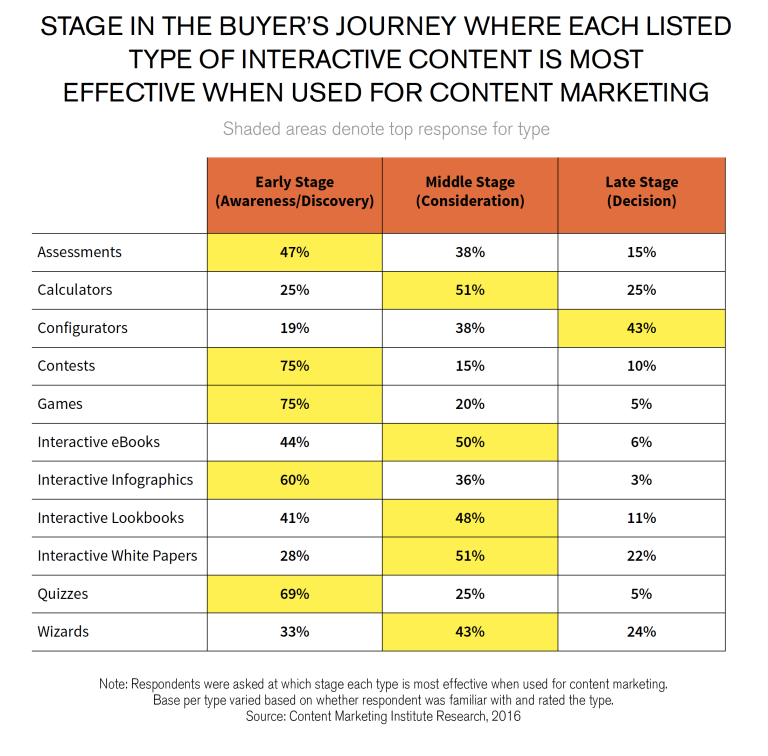
According to the Content Marketing Institute (CMI) interactivity is one of the best ways to truly engage your audience. Their research shows that 50% of marketers find interactive ebooks useful when their audience is in the consideration stage. That’s when people are actively considering working with or buying from a company. Interactive lookbooks and white papers also do the trick.

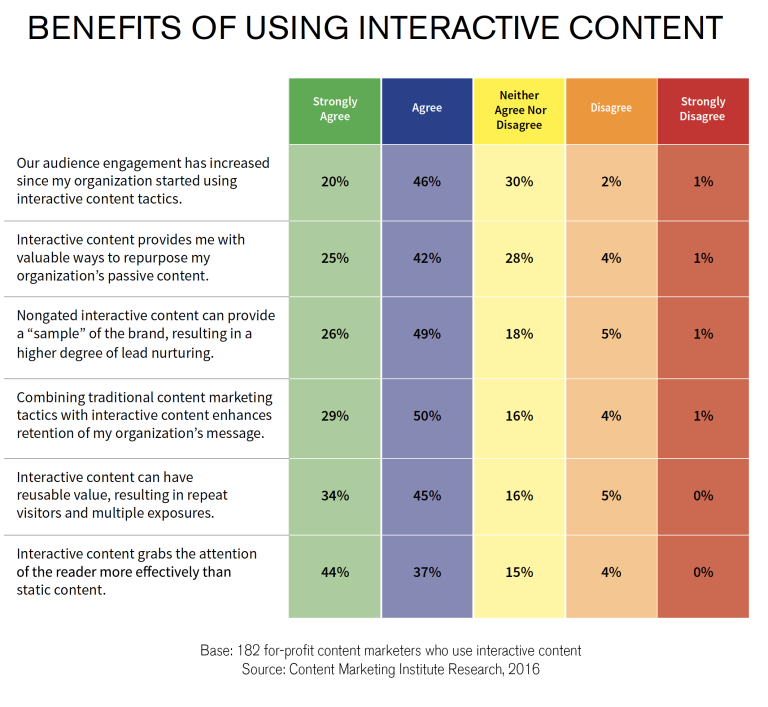
And there’s more. The CMI says most marketers agree that interactivity:
-
- Increases engagement
- Helps customers retain the company’s message
- Gets attention, and results in repeat visits
- Lets marketers effectively repurpose content

So that’s the engagement part, but what about the traffic? According to a report from SnapApp, the appeal of interactive content makes visitors:
- Come to your landing page, especially when you promote it through email and social media
- Share content with their networks, resulting in more traffic
- Convert into leads
This makes its clear that digital flipbooks are a great addition to the marketing mix. The only question is, how do you create one?
Make a flipbook used to be very technical, but it’s a lot easier now, especially since you can do it in a couple of clicks with Designrr.
In this guide, we’re going to show you exactly how to make a PDF flipbook in two minutes to get more traffic to your site and engage your visitors when they arrive.
Other Reasons to Make flipbooks
But first, let’s look at a few more reasons why it makes sense to make flipbooks.
For a start, PDF flipbooks are a good way to target mobile device users. This is crucial because:
- More people browse the web on mobile devices than desktops
- People are spending more time on their mobile devices
- Multiple studies show that mobile users will leave quickly if they’re not engaged with content that works well on their devices
- Mobile users buy
If you engage mobile device users with the right kind of content you won’t just get traffic and engagement. You’ll likely get sales, too.
Digital flipbooks offer a significant benefit over static PDFs, especially when it comes to mobile usability. While PDFs can often be challenging to use on smartphones or tablets, flipbooks enhance user experience with their interactive design. Users can swiftly navigate through the pages with simple swipes or taps, and flip through the pages, enjoying an animated, engaging browsing experience.
Using Flipbooks to Generate Leads and Sales
If you’ve been marketing for a while, the chances are you’ve got a lot of PDFs in your digital vaults. But just because the online world is moving on, it doesn’t mean those are a wasted resource. In fact, by turning your PDFs into flipbooks, you can bring them up to date, and wow your visitors with interactivity.
PDF flip books make great lead generation tools. For example, you can use them as lead magnets or content upgrades to persuade people to subscribe for your email list in exchange for getting the flipbook. Plus, with built in interactivity, you can easily lead flipbook readers onto targeted landing pages for particular products and services.
Another great way to use PDF flipbooks is to create product catalogs. Instead of having a static PDF catalog from your Shopify, Ecwid, or BigCommerce store, make it fully interactive for example by embedding image galleries and videos of selected products. This will surprise and delight your customers, give them an easy way to browse your products, and make them more likely to buy.
This could also work if you make your menu into a PDF flipbook. Imagine being able to embed a video showing the chef at work, or a discount coupon for a particular dish. You can easily do that when you create a flipbook in Designrr
Other possibilities for using PDF flipbooks include:
- Turning your dry, static report into a delightful experience for readers by popping up charts and graphs
- Creating a “make your own adventure” style ebook where visitors navigate through the book differently depending on the choices they make
- Embedding a welcome video into your brochure to give it the personal touch
- Creating an interactive newsletter
The bottom line: using a PDF flipbook makes your content into an experience for visitors and when visitors have a great experience they’re far more likely to subscribe and buy.
Choosing Your Flipbook Creator
By now, most of us have seen some kind of interactive content online. And the thought of having to create it ourselves can be a bit intimidating. But it doesn’t have to be, especially if you find a PDF flipbook creator that:
- Lets you easily import your existing PDFs
- Has plenty of good designs for the title page and the inside of the flipbook
- Makes it easy to add interactive elements
- Provide instruction manual
- Lets you create a flipbook from scratch, if you want to
Designrr, the best online flipbook maker, does all that, and more. In fact, you can even create an ebook from a Word document, then make it into an interactive PDF flipbook.
Next, we’re going to show you two ways to create a PDF flipbook in Designrr.
How to Create a Flipbook From an Existing PDF
Here’s the easiest way to create a flipbook with Designrr. It’s great for all those marketers who have a bunch of existing content they want to refresh.
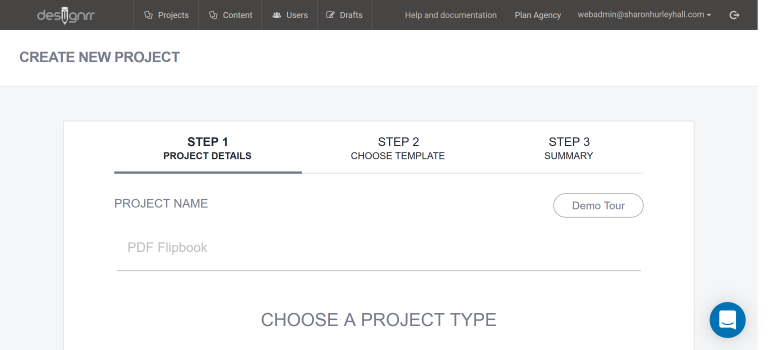
Login to the Designrr app and click Create New Project. Give your project a name.

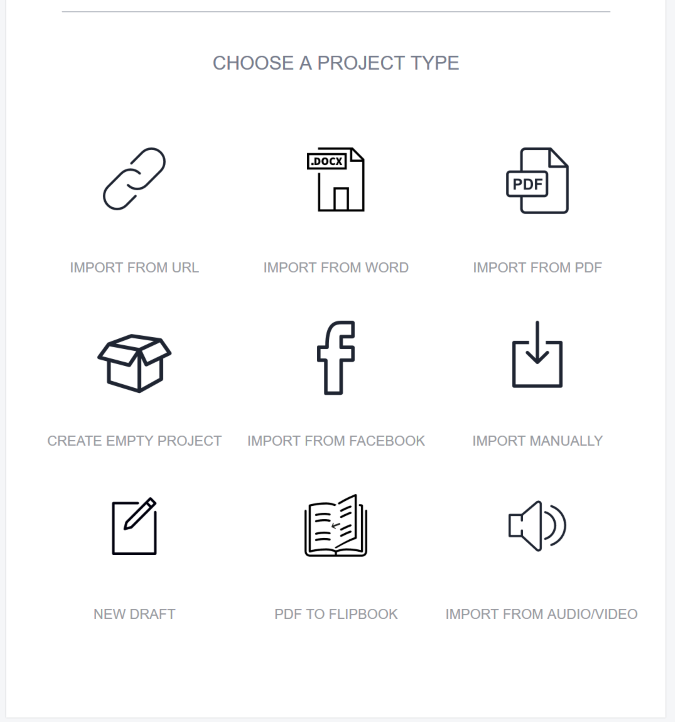
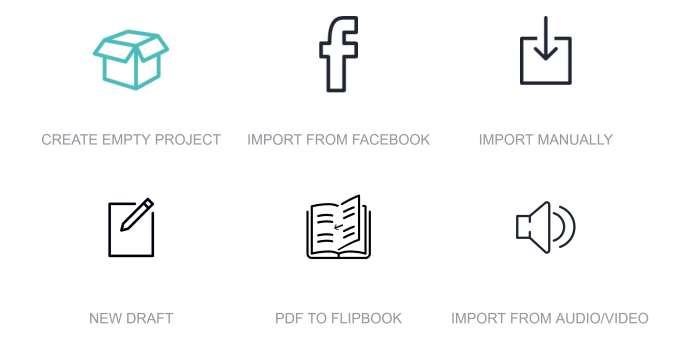
Scroll down and choose your import source: PDF to Flipbook.

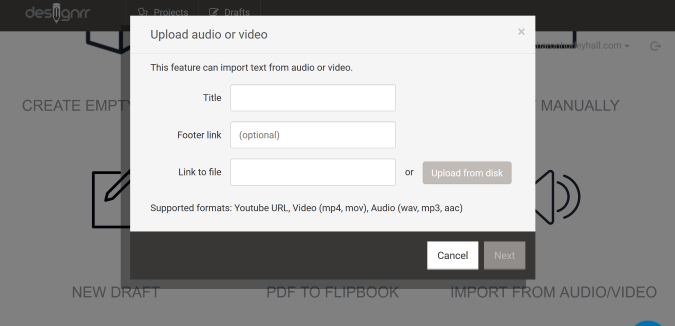
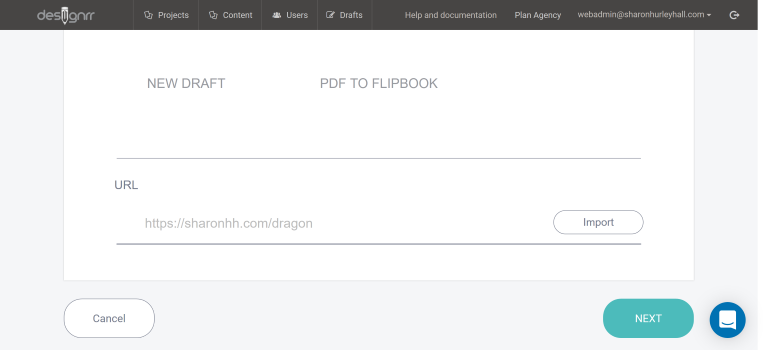
Press next, then type in a title for your flipbook. You can also add a description.

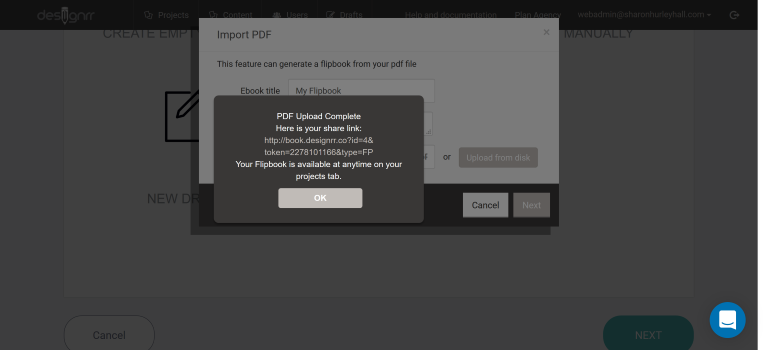
Then add a URL for the PDF, or upload it from your computer. In just a couple of minutes, Designrr will give you a link you can share. That makes it easy to promote your flipbook on social media posts or on your profile.

You can also access the flipbook at anytime from your dashboard.
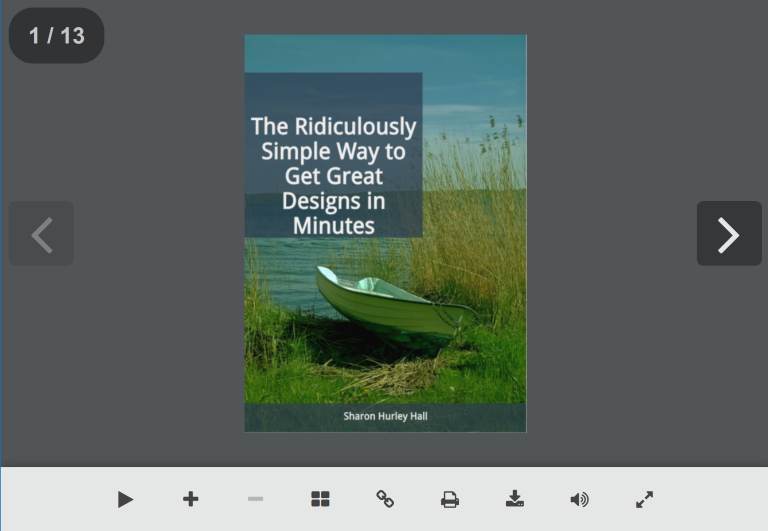
When readers access your flipbook they can use on-screen controls for automatic page flipping, to zoom in on content, to share, or to download the flipbook as a PDF.

This new import method means you can go from PDF to flipbook in less than two minutes and start using your new flipbook to build engagement with your visitors and customers.
How to Turn a Designrr Project into a Flipbook With One Click
You know what makes it even faster?
Creating a PDF flipbook from content you’ve already created in Designrr.
All you have to do is go to the main dashboard and click the Create Flipbook icon under any project.
![]()
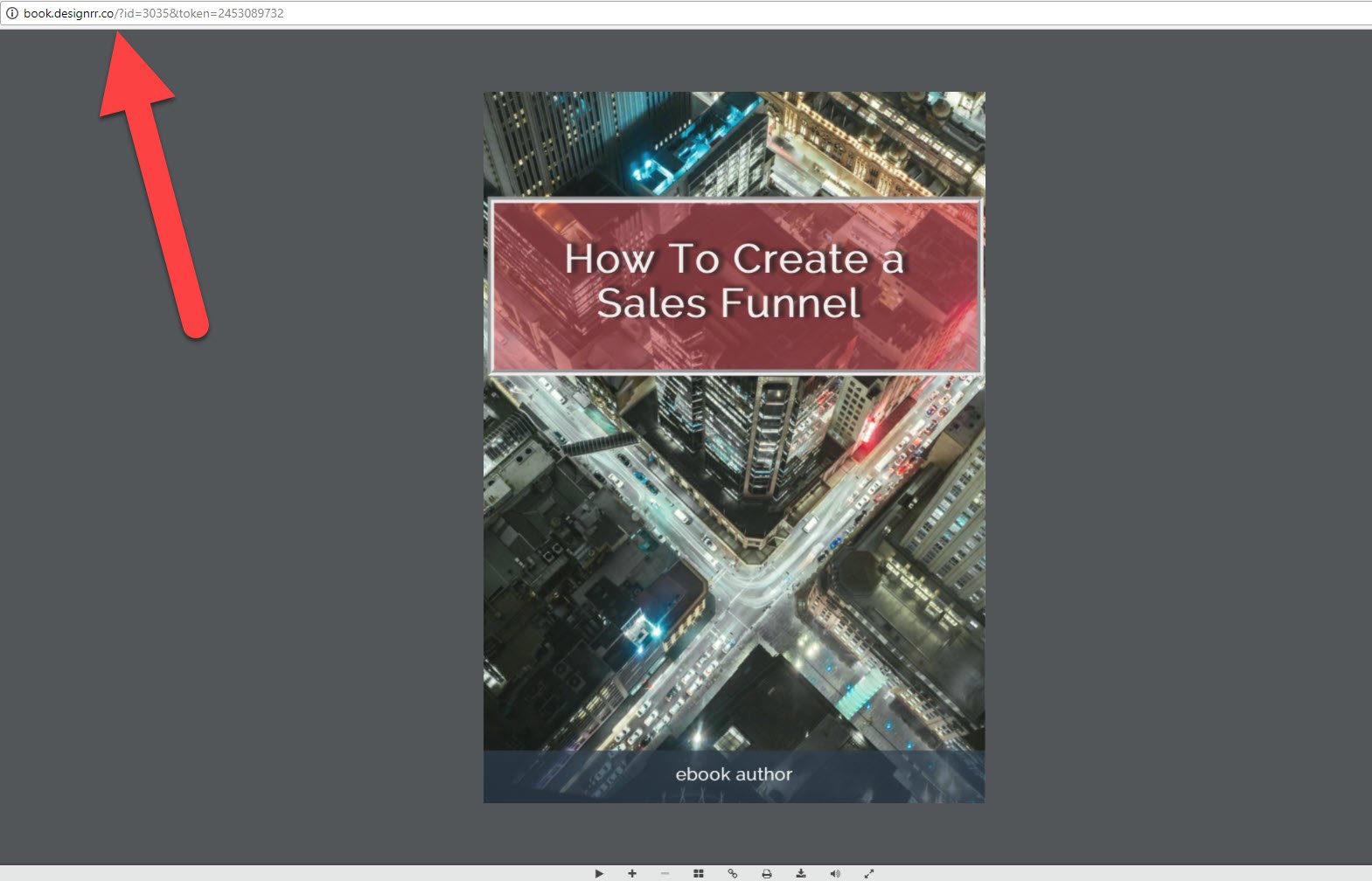
Almost immediately, your new flipbook will open in a new tab. To share it, just copy the link in your browser bar.

How to Make a Flipbook with Designrr From Scratch
Sometimes, you’re going to want a little more control over your flipbook. You can achieve this by building your flipbook within the editor. If you want full control, create an empty project so you can add the elements you want to your flipbook.

You could also take a shortcut, and import existing content as the starting point for your flipbook. You can import from an URL, from a Word document, from Facebook, or from an existing PDF as shown earlier.
If you’re using this method, name your project, choose your import source, and add your URL.

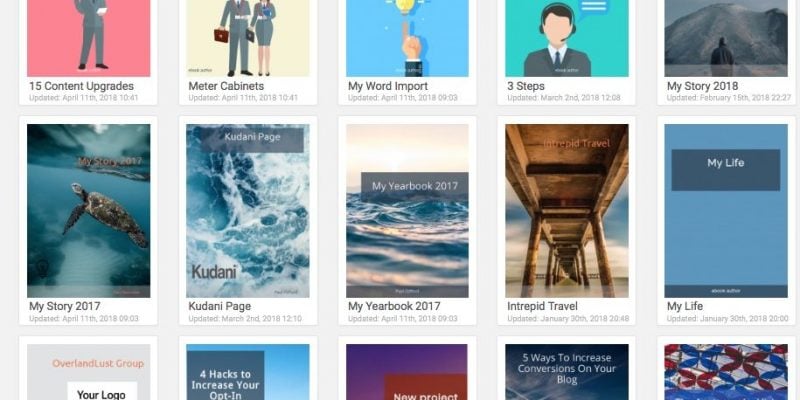
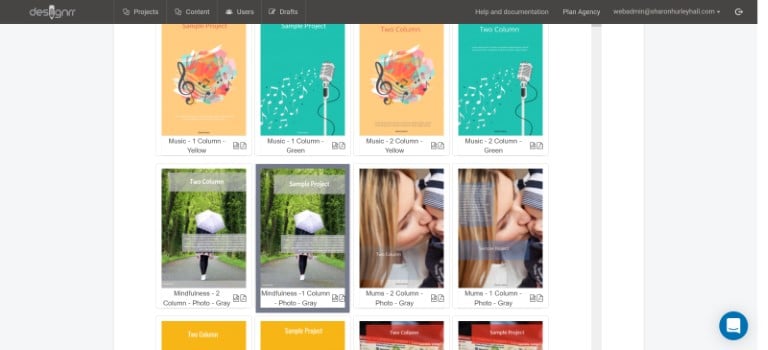
Either way, the next step is to choose your cover design template. There are plenty of customizable PDF design templates available, including plain covers and covers with graphics and photos. Most designs are available in single column and two column layout.

Click the preview icon underneath each template to see how it will look on the web or as a PDF flipbook.
Press next to see a project summary. This will take you to the Designrr builder. If you’re creating an empty project, you’ll have the chance to save it as a draft rather than a full project.
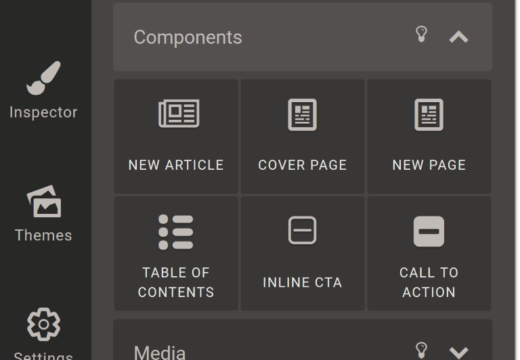
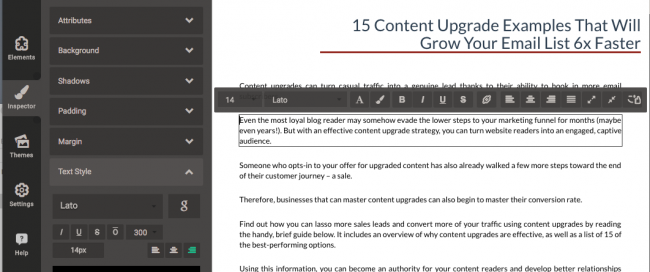
Use the menu items on the left as building blocks for your PDF flipbook. For example, you can click on the elements toolbar to add text, headings, images, videos and more.

During the editing process you can click on any item to edit it. That makes it easy to change the font, edit headers and embed links. You can also use drag-and-drop to move text around.

Save changes as you go by using the button at the bottom of the builder. You can also turn on the autosave feature which you’ll find under the settings menu item.
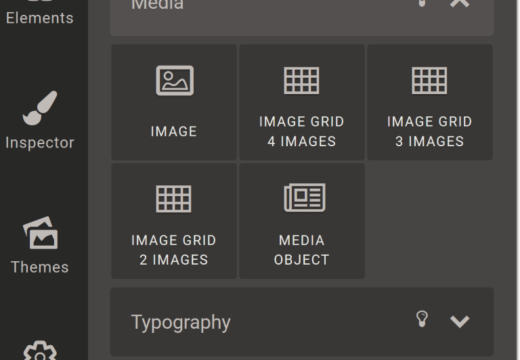
Want to get interactive? Try adding video to your project. You can also add image grids and other media via the Media Object element.

And if you go down to the Facebook tab you can also embed Facebook content which will automatically update. It’s a great way to make sure you’re always showing the latest content to your audience.
When you’re done, it’s time to export your new flipbook. To do this press the export button at the bottom of the screen and choose the format you want. As well as creating a flipbook, you can export your content as a PDF, a Kindle ebook, and more. This allows you to share your flipbook content with the widest possible audience.
There are couple more features worth noting to help you during the creation process and beyond.
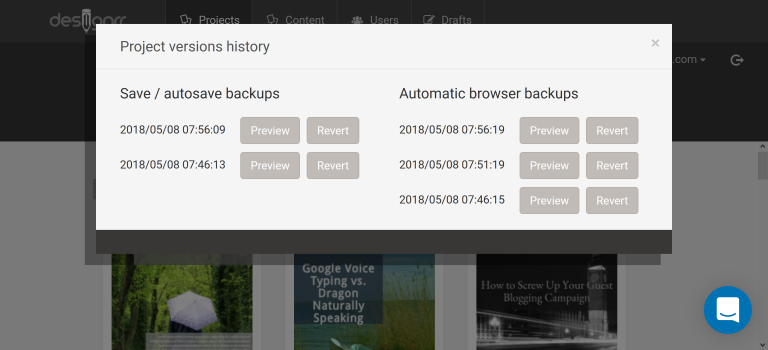
For example, if you suddenly decide that you want to go with a previous version of your PDF flipbook, you can use Designrr’s built in version history to restore the version you prefer.
Just hover your mouse over a project. When the hamburger menu appears, click it, then click restore. You’ll see a list of all the saved versions.

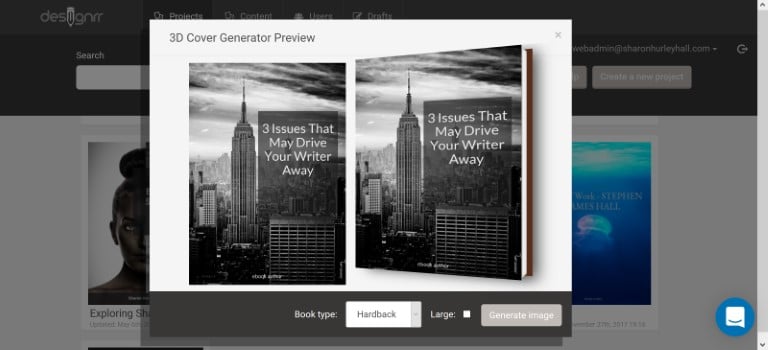
Second, you can easily promote your flipbook by creating a 3D or flat cover. This is also available when hovering your mouse over any project.

That’s it! By following this tutorial you’ve been able to create a PDF flipbook animation in less than two minutes. To do the same in your business get started with Designrr today.